Как экспортировать из иллюстратора в тиф
Illustrator предоставляет нам широкие возможности для рисования, но чем сложнее использованные инструменты, тем больше риска для печати. Чтобы этого не произошло, нужно следовать несложным правилам при создании и сохранении векторных файлов для дальнейшего использования по созданию полиграфической продукции.
В этом уроке по Adobe Illustrator не будем вдаваться в анатомические подробности вроде цветовых профилей и печати в пять красок. Наша задача просто научиться решать, каким способом сохранить изображение в зависимости от техники рисования.
Работа с контуром и черным цветом в Illustrator
Итак, даже самое простое векторное изображение требует учитывать некоторые нюансы сразу на этапе создания файла. Если вы предпочтете не преобразовывать обводки в объекты, чтобы не увеличивать количество узлов и, соответственно, время обработки файла, не забывайте ставить в палитре трансформации галочку, которая позволит масштабировать обводки вместе с изображением. То же касается кистей.

Создание вылетов для правильной обрезки иллюстрации при тиражировании
Если работа создается для тиражирования и содержит фон, подходящий к самым краям монтажного стола, то желательно чуть продлить фон за границы задуманного: как правило, 3 мм по периметру. Иначе иллюстрацию могут попросту обрезать, поля для графических изображений в модульных сетках присутствуют далеко не всегда. Никакой огород с линейками и направляющими при этом городить не нужно, Illustrator дает возможность легко сделать вылеты за линии реза и сохранить дообрезной формат, записав PDF с соответствующей настройкой.


Как работать с синим и зеленым цветами при подготовке к печати
Как правило, у иллюстраторов с небольшим опытом работы в полиграфии возникают проблемы с зелеными и синими заливками. Эти цвета, их оттенки больше всего теряют привлекательность при печати в режиме CMYK. Ниже можно посмотреть пример того, что происходит с синим и зеленым цветом.

Как подготовить к печати сложные изображения, которые содержат прозрачные объекты и растровые эффекты
Но когда дальнейшую судьбу файла проследить невозможно, многие предпочитают перестраховаться. Старый, добрый, варварский способ записать такую иллюстрацию – сохранить ее в EPS версии 8. При этом даже радиальные градиенты будут сохранены как маски, в которые помещен растр. Если сие явление вас не смущает, смело пользуйтесь. С этим уже сложно будет что-либо сотворить не только на RIP, но и вообще где бы то ни было. Однако обязательно оставляйте у себя исходное векторное изображение.
Другой, более щадящий для вектора способ – сведение прозрачностей. При сведении накладывающиеся области будут вычленены как самостоятельные объекты. Схематично: вместо двух пересекающихся объектов с прозрачностями вы получите три непрозрачных, объект, получившийся из области пересечения, открасится в соответствующий цвет. При подготовке файла желательно включать функцию Overprint Preview (меню Veiw).

Сведение затрагивает как сами объекты с прозрачностями, так и те, на которые они накладываются. То, что находится слоем выше, сведению не подлежит. При использовании художественных кистей, текстур, текста, паттернов ниже прозрачных областей сначала нужно выполнить команду Expand во избежание возможных искажений. Учтите, эта операция увеличивает количество узлов, что влияет на вес файла не в лучшую сторону. Далее выполняем команду Flatten Transparency. Внимательно смотрите настройки, Raster\Vector Balance должен находиться в крайнем правом положении.
Но когда в файле градиенты находятся один поверх другого с режимами наложения, пусть вас не обольщает выкрученный в сторону 100% вектора движок Raster\Vector Balance: сложные области, не поддающиеся описанию PostScript, будут растрированы. Что еще растрируется? Использование размытия по Гауссу и радиального размытия, применение Drop Shadow и т.п. повлечет за собой растрирование части объектов.
Рекомендованные параметры просчета:


Не запрещайте себе использование прозрачностей, нужно просто хорошо знать все инструменты Adobe Illustrator и не бояться экспериментировать: иногда для создания тех же теней достаточно применить Blend Tool.
Растрирование векторных файлов
Частный случай: светящиеся абстрактные фоны, которые удобнее создавать в RGB, при простом переводе в CMYK теряют половину информации о цветах, прозрачностях и никуда не годятся, а растрирование позволяет сохранить изображение хоть и с потерями, но не такими серьезными.


Можно экспортировать работу из Illustrator в формат TIFF, указав нужную модель и разрешение. А можно растрировать, открыв файл в Photoshop, причем современный редактор прекрасно справляется как с PDF и EPS, так и с .ai-файлом напрямую. Один нюанс: при запросе на растрирование, во избежание потери информации о цвете, должна оставаться та цветовая модель и тот цветовой профиль, в которых записан векторный файл (Photoshop сам предлагает их при открытии по умолчанию). И уже затем файл переводится в нужное цветовое пространство.
Этот способ удобно применять для широкоформатной печати, когда требуется формат TIFF, а Illustrator не позволяет создавать и экспортировать изображение нужного размера. Создавая иллюстрации для выставочных стендов или наружной рекламы, декора интерьеров, мы спокойно можем работать в векторе в том масштабе, в каком нам удобно. При открытии файла в Photoshop просто указываем нужное разрешение и размер в метрических единицах (действуем именно в таком порядке).
Если для офсета необходимо разрешение не менее 300 ppi (такое же значение по умолчанию принято задавать и для лазерной печати с оговорками), то широкий формат в большом значении ppi не нуждается. Современные плоттеры напечатают качественно файл для наружной рекламы, сохраненный с 24 ppi. Интерьерной печати не нужно задавать значение выше 150 (как правило, 96-120) — большее значение качества не добавит, зато увеличит время обработки файла.
Получилась не большая статья, но это в общих чертах тот минимум, который желательно знать, выполняя работу для полиграфии. Успехов всем читателям!
На этой странице
某些 Creative Cloud 应用程序、服务和功能在中国不可用。

Экспорт иллюстрации
Выберите Файл > Экспорт .
Укажите местоположение файла и введите имя файла.
Выберите формат во всплывающем меню Сохранить как текст (Windows) или Формат (Mac OS).
Нажмите Сохранить (Windows) или Экспорт (Mac OS).
Видеоролик с инструкцией по экспорту содержимого из illustrator см. в разделе Сохранение файлов для вывода.
Фоновый экспорт
При экспорте ресурсов из файла с помощью команды Файл > Экспорт > Экспорт для демонстрации на разных экранах приложение Illustrator выполняет экспорт в фоновом режиме. Вы можете продолжить работу, даже если выполняется экспорт. Если файл небольшой, вы можете даже не заметить фоновый процесс экспорта. Однако в случае больших файлов он экономит много времени и повышает продуктивность.
Чтобы проверить ход выполнения экспорта в фоновом режиме, можно щелкнуть соответствующий значок в строке меню.
Если в фоновом режиме одновременно экспортируется несколько файлов, ход выполнения отображается для каждого из них по отдельности. По завершении экспорта вы получите сообщение.
По умолчанию файлы всегда экспортируются в фоновом режиме. Чтобы отключить фоновый экспорт, выберите пункты Установки > Обработка файлов и буфер обмена > Экспорт в фоновом режиме.
Примечание.
- В настоящее время экспорт в фоновом режиме поддерживается только для растровых форматов файлов: PNG и JPG. Для файлов форматов SVG и PDF используется стандартный процесс экспорта.
- Если выбрать сочетание растровых файлов и SVG- или PDF-файлов, процесс экспорта не будет выполняться в фоновом режиме.

Совет
Так как вы можете продолжать работу с файлом даже во время его экспорта, не забудьте сохранить или экспортировать последние изменения файла.
Форматы файла для экспорта иллюстрации
Несколько монтажных областей можно экспортировать только в следующие форматы: SWF, JPEG, PSD, PNG и TIFF.
AutoCAD Drawing и AutoCAD Interchange File (DWG и DXF)
AutoCAD Drawing — стандартный формат файла для сохранения векторных графических объектов, созданных в AutoCAD. AutoCAD Interchange File — формат обмена данными чертежей для экспорта чертежей AutoCAD в другие приложения или импорта чертежей из них. Дополнительные сведения см. в разделе Параметры экспорта AutoCAD. Примечание. По умолчанию белые обводки или заливки в иллюстрациях Illustrator экспортируются в формате AutoCAD как черные обводки или заливки. При этом черные обводки или заливки в Illustrator экспортируются в формате AutoCAD как белые.
Стандартный формат изображения Windows. Можно задать цветовую модель, разрешение и параметры сглаживания для растрирования иллюстрации, а также формат (Windows или OS/2) и битовую глубину, чтобы определить общее число цветов (или градаций серого), которое может содержаться в изображении. Для 4-битных и 8-битных изображений, использующих формат Windows, можно также задать сжатие RLE.
Расширенный метафайл (EMF)
Широко используется в приложениях Windows как формат обмена данными для экспорта данных векторных графических объектов. В Illustrator возможно растрирование некоторых векторных данных при экспорте иллюстрации в формате EMF.
Формат JPEG (формат файлов сжатых неподвижных изображений)
Обычно используется для фотографий. Формат JPEG сохраняет всю информацию о цвете в изображении, однако сокращает размер файла путем выборочного удаления данных. JPEG является стандартным форматом изображений в Интернете. Дополнительные сведения представлены в разделе Параметры экспорта JPEG. Можно также сохранить изображение как файл JPEG с помощью команды Сохранить для Web и устройств . Примечание. Искажения, например волнообразные узоры или ступенчатые полосы, добавляются в файл каждый раз при сохранении изображения в формате JPEG. Файлы JPEG следует всегда сохранять только с исходного изображения, а не с ранее сохраненного изображения JPEG.
Формат PICT Macintosh
Используется в графических приложениях и программах верстки Mac OS для переноса изображений между приложениями. Формат PICT особенно эффективен для сжатия изображений с большими участками одного цвета.
Векторный графический формат для интерактивных анимированных графических объектов для Интернета. Можно экспортировать иллюстрацию в формате Flash (SWF) для использования в веб-дизайне и просматривать иллюстрацию в любом браузере с установленным плагином Flash Player. Дополнительные сведения см. в разделе Параметры экспорта Flash. Также можно сохранить изображение как файл SWF с помощью команды Сохранить для Web и устройств и экспортировать текст как Flash Dynamic или Input (дополнительные сведения представлены в разделе Расстановка тегов в тексте для экспорта в формат Flash). Кроме экспорта иллюстрации в формате Flash, можно скопировать иллюстрацию из Illustrator и вставить ее в программу Flash. Точность иллюстрации сохраняется при переносе ее с использованием буфера обмена.
Стандартный формат Photoshop. Если иллюстрация содержит данные, которые не могут быть экспортированы в формате Photoshop, программа Illustrator сохраняет внешний вид иллюстрации путем объединения слоев в документе или растрирования иллюстрации. Таким образом, иногда слои, подслои, составные фигуры и редактируемый текст не сохраняются в файле Photoshop, хотя их сохранение было предусмотрено выбранными при экспорте параметрами. Дополнительные сведения см. в разделе Параметры экспорта Photoshop.
Формат PNG (переносимый сетевой графический формат)
Используется для сжатия без потерь и отображения графических объектов в Интернете. В отличие от GIF формат PNG поддерживает 24-битные изображения и обеспечивает прозрачность фона без зубчатых краев. Однако некоторые веб-браузеры не поддерживают изображения PNG. Формат PNG сохраняет прозрачность в изображениях RGB и в градациях серого. Дополнительные сведения представлены в разделе Параметры экспорта PNG. Сохранить изображение в формате PNG можно также с помощью команды Сохранить для Web и устройств .
Разработан для систем, использующих видеоплату Truevision®. Можно задать цветовую модель, разрешение и параметры сглаживания для растрирования иллюстрации, а также битовую глубину, чтобы определить общее число цветов (или градаций серого), которое может содержаться в изображении.
Текстовый формат (TXT)
Используется для экспорта текста из иллюстрации в текстовый файл (cм. раздел Экспорт текста в текстовый файл).
TIFF (Теговый формат файла изображения)
Используется для обмена файлами между приложениями и компьютерными платформами. TIFF представляет собой гибко настраиваемый формат растрового изображения, поддерживаемый практически всеми приложениями рисования, обработки изображений и верстки. С помощью большинства настольных сканеров можно получить файлы TIFF. Дополнительные сведения см. в разделе Параметры экспорта TIFF.
Метафайл Windows (WMF)
Промежуточный формат обмена данными для 16-битных приложений Windows. Формат WMF поддерживается практически всеми программами для рисования и верстки в Windows. Однако поддержка векторной графики в нем ограничена, и везде, где это возможно, следует использовать формат EMF вместо формата WMF.
Параметры экспорта AutoCAD
При экспорте иллюстрации в формат DXF или DWG можно задать следующие параметры.
Задает версию AutoCAD, которая поддерживает экспортируемый файл.
Введите значения для единиц измерения шкалы, чтобы определить, каким образом Illustrator должен интерпретировать данные длины при записи файла AutoCAD.
Масштаб веса линий
Изменяет толщину линий вместе с остальным чертежом в экспортируемом файле.
Определяет глубину цвета экспортируемого файла.
Растровый формат файла
Определяет, в каком из форматов, PNG или JPEG, должны сохраняться изображения и объекты, растрируемые при экспорте. Только форматом PNG поддерживается прозрачность. Если необходимо максимально сохранить внешний вид изображения, выбирайте формат PNG.
Максимум возможностей редактирования
Экспорт только выделенных объектов
Экспортирует только иллюстрацию в файле, выделенную на момент экспорта. Если нет выделенных иллюстраций, экспортируется пустой файл.
Изменить контуры для отображения
При необходимости изменяет контуры в AutoCAD с целью сохранения исходного внешнего вида. Например, если в процессе экспорта контур перекрывает другие объекты и изменяет их внешний вид, выбор этого параметра обеспечивает изменение контура таким образом, чтобы сохранить внешний вид объектов.
Преобразовать текст в кривые
Преобразует весь текст в контуры перед экспортом в целях сохранения внешнего вида. Illustrator и AutoCAD могут по-разному интерпретировать атрибуты текста. Выберите этот параметр, чтобы максимально сохранить внешний вид (за счет потери возможностей редактирования). Если необходимо редактировать текст в AutoCAD, не выбирайте этот параметр.
Параметры экспорта в программе Flash
При экспорте иллюстрации в формате SWF можно задать следующие стандартные и дополнительные параметры. Несколько монтажных областей можно экспортировать в формат SWF.
Примечание. Если задача заключается в том, чтобы поместить иллюстрацию Illustrator в документ Flash, можно просто вставить ее в документ. Все контуры, обводки, градиенты, текст (заданный текст Flash), маски, эффекты (например, тень, отбрасываемая текстом) и символы сохраняются. Кроме того, можно указать, каким образом слои импортируются при вставке: как слои Flash, фреймы или графические символы.
Задает метод преобразования слоев Illustrator:
Микростоки: рисуем и зарабатываем на своем творчестве

10 авг. 2017 г.
Если у вас стоит задача сохранить JPEG высокого разрешения в Adobe Illustrator, а он предательски выдаёт вам такое: Unable to export at this resolution. Please lower the resolution and try again. То вы попали по адресу :) Потому что сейчас мы будем решать именно эту проблему. JPEG с высоким разрешением 300 dpi (300 ppi) может понадобиться для печати. Также такие файлы отлично подходят для микростоков, если размеры у JPEG будут около 25 мегапикселей. Практически везде такие берут, даже придирчивая Fotolia. Если вы ещё не знаете, как подготавливать и сохранять векторные иллюстрации для микростоков, то вам сюда - Как готовить борщ :)
Понятно, что для стока прокатит и экранное разрешение 72 dpi с большими размерами в пикселях по ширине и высоте. В этом случае можно просто сохранить JPEG через Save for Web (Alt+Shift+Ctrl+S). У данной опции доступны поля для ввода ширины и высоты картинки на выходе. Но для тех, кто всё-таки хочет, чтобы JPEG был высокого разрешения 300 dpi, этот способ не подходит. Остаётся File > Export. Именно там можно выбирать разрешение. Но он часто подводит, если Adobe Illustrator посчитает, что не хватает оперативки на выполнение операции. Именно тогда вы можете увидеть такое предупреждение.

Это я пытаюсь в Ai CC отэкспортировать в JPEG высокого разрешения 300 dpi довольно простую картинку. Кстати, CS6 иллюстратор ругается точно также. Например, если артборд в иллюстраторе размером 1200x1200 px, то при экспорте в 300 dpi, получится JPEG высокого разрешения с размерами 5000x5000 px.

Могу предложить два способа обойти этот момент, и сохранить таки красивый качественный JPEG в 300 dpi.
1. Попробовать предыдущую версию Ai
Тут всё просто. Если ваша версия иллюстратора отказывается делать экспорт в JPEG, то берём любую другую, и пробуем через неё.

В моём случае Adobe Illustrator CS5 оказался более сговорчивым.
2. Растеризовать Ai файл через Adobe Photoshop
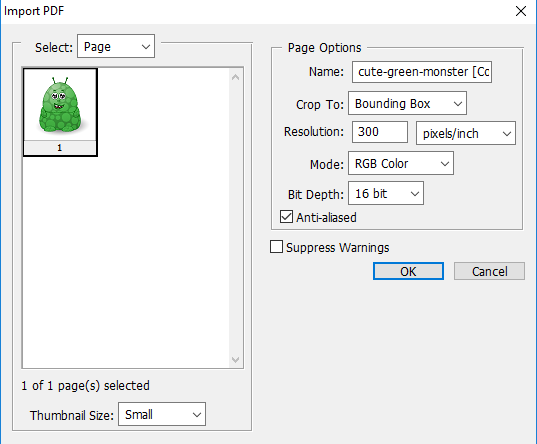
Закидываем ai в фотошоп. Не забываем выставить 300 dpi, сглаживание Anti-aliased и все остальные необходимые вам настройки.

Фотошоп отрастрирует векторный файл. Скорее всего вам придётся подождать некоторое время, пока он трудится.

И в конце останется сохранить полученный растровый файл через File > Save as в формате JPEG. Тоже не забывайте поставить настройки качества на максимум.
Не исключаю, что есть ещё хитрые способы :)
Если вы такие знаете, то делитесь в комментариях. Будем обмениваться опытом.
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Импорт и экспорт изображений в Adobe Illustrator CS5.
В данном уроке мы продолжим изучение основных команд меню "Файл" в редакторе Adobe Illustrator CS5. Мы расскажем об импорте и экспорте изображений.
Не обязательно создавать иллюстрацию в Adobe Illustrator обычным способом, мы можем импортировать как векторные, так и растровые изображения из документов, созданных в других программах.
Adobe Illustrator распознает наиболее распространенные форматы графических файлов.
Итак, согласно приведенной в предыдущем уроке инструкции, предварительно откроем готовый или создадим новый документ, в который хотели бы поместить изображение.
Затем перейдем в меню "Файл" и выберем команду "Поместить". Данная команда является основным способом импорта изображений в Adobe Illustrator CS5.
В окне выбора материалов с Вашего компьютера найдем нужный файл, который будет помещен в документ, и выделим его левой кнопкой мыши.
Обратите внимание на пункт "Ссылка". При помещении графического объекта в макете отображается версия, доступная для просмотра и позиционирования, однако реальный графический объект может быть или связанным с редактором Adobe Illustrator, или встроенным в него.
Связанный объект присоединяется к документу, но хранится независимо от него, тем самым, сокращая его размер. Тем не менее при экспорте или печати файла, извлекается исходный графический объект и создается итоговый файл с полным разрешением оригинала.
Встроенный объект копируется в документ в полном разрешении, что приводит к увеличению его размера. Но документ с такой иллюстрацией остается самодостаточным.
Поставив галочку напротив данного пункта, мы можем создать связь с файлом, из которого заимствуется изображение. В противном случае иллюстрация будет встроена в документ.
Подробно тема связанных и встроенных объектов будет раскрыта в уроке, посвященному изучению палитры "Связи".
Чтобы импортировать выбранный файл, нажмем на соответствующую кнопку. Мы можем увидеть, изображение появилось в документе.
Также мы имеем возможность экспортировать изображения, созданные с помощью векторного графического редактора Adobe Illustrator CS5 для дальнейшего их использования другими приложениями.
Для экспорта иллюстрации вернемся в меню "Файл" и выберем соответствующий пункт.
В открывшемся окне выбора материалов с Вашего компьютера укажем местоположение файла.
Затем в соответствующее поле введем имя документа.
Выберем формат файла в зависимости от целей экспорта конкретного изображения.
Формат BMP – стандартный формат изображения Windows.
Flash (SWF) – векторный графический формат для интерактивных анимированных графических объектов, созданных с целью размещения в сети Интернет.
JPEG (формат файлов сжатых неподвижных изображений) как правило используется для фотографий.
Photoshop (PSD) – стандартный формат растрового графического редактора Adobe Photoshop.
Формат PNG (переносимый сетевой графический формат) используется для сжатия без потерь и отображения графических объектов в сети Интернет.
Targa (TGA) разработан для систем, использующих видеоплату Truevision®.
TIFF (Теговый формат файла изображения) необходим для обмена файлами между приложениями и компьютерными платформами.
Метафайл Windows (WMF) – промежуточный формат обмена данными для 16-битных приложений Windows.
Расширенный метафайл (EMF) широко используется в приложениях Windows как формат обмена данными для экспорта данных векторных графических объектов.
Рисунок AutoCAD (DWG) –стандартный формат файла для сохранения векторных графических объектов, созданных в AutoCAD.
Текстовый формат (TXT) используется для экспорта текста из иллюстрации в текстовый файл.
Файл AutoCAD Interchange (DXF) – формат обмена данными чертежей для экспорта чертежей AutoCAD в другие приложения или импорта чертежей из них.
Формат PICT Macintosh Используется в графических приложениях и программах верстки Mac OS для переноса изображений между приложениями.
Давайте выберем формат JPEG. Это даст нам возможность открыть файл в любой программе просмотра изображений.
Чтобы экспортировать иллюстрацию, нажмем на соответствующую кнопку.
Итак, в данном уроке мы рассмотрели возможность импорта и экспорта изображений в программе Adobe Illustrator CS5.
Следующий урок будет посвящен обзору панели "Инструменты".
MICS Capital
Маркетинговые информационно-коммуникационные системы
Служба технической поддержки:
Служба технической поддержки на данный момент не работает.
блог о микростоках и уроки Adobe Illustrator
Векторная графика, иллюстрации, микростоки
вторник, 9 декабря 2014 г.
Как подготовить векторный файл к печати. Общая описательная статья) Для русской версии Иллюстратора
Прежде всего узнайте требования к макету у типографии, в которой вы планируете печатать. Зачастую такую информацию они не скрывают. А наоборот выкладывают на общее обозрение. Мол, пользуйтесь! Не стесняйтесь!
Например вот тут
Векторный файл - это не абстрактное словосочетание. Это векторное изображение, созданное в векторном редакторе - зачастую это Adobe Illustrator или Corel Draw.
А есть еще растровое изображение - создается в к примеру в Adobe Photoshop
Разница между вектором и растром в следующем: Вектор создается с помощью математических формул, которые описывают свойства кривых (цвет, направление, длинна. ) И благодаря такому механизму, вектор можно масштабировать без потери качества изображения. То есть увеличивать до нимагу. А растр состоит из пикселей (маленькие квадратики, которые видны при сильном увеличении картинки). Значит картинка состоит из пикселей. И количество этих пикселей исчислимо и ограничено. Например, картинка по ширине 3000пикс. и по высоте 2000пикс. Чтоб понять сколько пикселей ( иногда кому-то это нужно) мы умножаем ширину (3000) на высоту (2000) и получаем 5 миллионов пикселей. Скажу, что для Shutterstock этого мало. Картинка не очень большая. Чтоб проверить как выглядит картинка в реальном размере (приближении) когда мы ее напечатаем, заходите в фш в меню "Просмотр" и "Размер при печати".
Зачем я тут пишу про растр, если надо про вектор? А затем, что вам все равно придется пересохранять (експортировать) копию векторного файла в растр. Сделать превью. Так надо) Чтоб люди видели, что вы там нарисовали. Потому что превью - это просмотровый файл, файл для просмотра. Про експорт писать не буду - не по теме и скучно) Просто зайдите в меню "Файл" "Експорт" и выберите формат jpeg
Что может быть в векторном файле? Иллюстрация, логотип, макет(визитки, открытки. )
Именно потому, что в векторе могут содержатся разные изображения, к каждому есть свои особые требования. Больше всего требований к логотипу: Логотип выполняется чаще всего в двух цветах. И эти цвета закреплены за этим логотипом. Они не должны меняться. А должны отображаться именно таким цветом, каким их назначили. Цвет берется из палитры. Палитры (основные) бывают:
- RGB (используют для просмотра на экране)
- CMYK (используют для печати)
А цвет состоит из циферок. Например R=130 G=130 B=130
Красного (Red) 130 Зеленого (Green) 130 и Синего (Blue) тоже 130. Так же и у СMYK.
В логотипе может использоваться не стандартная палитра, а Pantone. Если вы мало знаете об этой палитре, лучше не трогайте) Пусть заказчик сам скажет какой цвет поставить. Pantone печатать дороже, чем просто СMYK.
Перейдем к общим требованиям к вектору. В программе Adobe Illustrator
Цветовая модель (палитра) СMYK. Я рисую в RGB и сохраняю в нем же. Потом, когда уже пора отправлять макет в печать, жму Файл - Цветовой режим документа СMYK

Разобрать в кривые текст и все остальное. "Обьект" "Разобрать"

В всплывающем окошке отметьте галочками "Обводка" "Обьект" Заливку не трогаем.
В нормальном векторе не должно быть растра. Все фотографии и другие картинки лучше выкиньте из макета)
Направляющие(отступы от края картинки ). Тут желательно узнать размеры в мм у типографии. Если не знаете, то ставьте стандартные отступы 3-5мм. Что за направляющие такие? - При печати край картинки надо обозначит направляющими. И обозначить еще один край картинки по-меньше размером.
Как это сделать. "Просмотр" "Линейки" "Показать линейки"

И правой кнопокой мыши нажав на линейку, выбрать "мм"

Теперь нажмем на линейку и потянем вниз. Появилась полосочка? Это направляющая. Поставьте ее точно там, где заканчивается верхний край картинки.

Еще раз тянем и выставляем направляющую чуть ниже края картинки. Как бы обрезая кусочек в 5мм. Да, тут не должно быть важных элементов. Если на вашей картинке в этом месте есть что-то важное - подвиньте его вниз) Иначе при печати, этот элемент может быть обрезан)
Теперь расставим направляющие слева, справа и снизу.
Получается вот такая красотень:

Как вы поняли, желтый квадратик, это наш макет)
Еще важно проверить чтоб:
- отсутствовали прозрачности (если они есть, зайдите в "Обьект" "Обработка прозрачности" и поставьте параметры

- толщина линии не была меньше 0,5мм
- черный цвет должен быть 100%
Если вы не уверены в том, что ваш вектор хорошо напечатается, или вы просто не все поняли из моей сумбурной описательной статьи, то просто экспортируйте вектор в tiff (растровый формат) в хорошем разрешении. А что делать, если срочно надо? Для этого откройте фотошоп. Откройте на компе папку с векторм. И мышкой перетащите вектор в фотошоп. (мне так удобнее)
В всплывающем окошке постарайтесь выбрать
300dpi (качество)
8000пикс (по ширине)
цветовая модель CMYK 8бит
Жмем Ок. Файл растрируется.
Жмем "Файл" "Сохранить как" И выбираем формат tiff
Типография примет в печать.
Предлагаю почитать еще одну свежую статью о подготовке вектора к печати тут
И еще одну статью тут
Читайте также: