Автоматический скроллинг вниз вирус
Открываешь любое окно, документ, мой компьютор не важно, прокрутка ползунка прокручивается сама по себе, как когда колесиком мыши крутиш вниз, именно это происходит, в окнах,
проверил на вирусы все диски вирусов нет, касперским КИС 7, проактивная защита, как активность каспер не ит, скидывал биос не помогает, менял
мышь, тоже самое, переустанавливал винду, тоже самое фигня, пипец, не реально бесит.
Что это помогите .
попробывать БП поменять .
пару раз попадались компы с очень туфтовыми блочками , из за чего курсор сам ездил по экрану
БП здесь не причем )
проблема здесь софтовая или произошло залипания колесика прокрутки на мыши .
Если на мышке стоят драйвера ? , попробуй переустановить их .
хак тоол не запускал?
может порт? мыши USB не пробовали?
проблема здесь софтовая или произошло залипания колесика прокрутки на мыши .
Если на мышке стоят драйвера ? , попробуй переустановить их .
мышку менял, пс2 и юсб мышь, прокрутка остаётся, дров на них нет, стучал по мыши релультат тотже
например какой хак тул может быть, вроде нет
проблема осталась. худо мне
В мамке есть переключатель рядом с узб портом и портоми мыши клавиатуры на задней панели! (USB_PWR) !так вот побробуй переключить все с 5в на +5всб. или наоборот.! потом отпиши! Это у тебя питание на мышь гонит!
Medik
Мышь или клавиатура, где-то скроллинг с ума сходит
В мамке есть переключатель рядом с узб портом и портоми мыши клавиатуры на задней панели! (USB_PWR) !так вот побробуй переключить все с 5в на +5всб. или наоборот.! потом отпиши! Это у тебя питание на мышь гонит!
Сзади корпуса где выходы бывают, там нет переключателя
Где эти переключатели должны быть.
Medik
Попробуйте отключить клавиатуру и загрузиться без нее.Но мышь не отключайте.
Вот что, интресно, как включаю комп, всё нормально мышь не гонит, вот када посижу за ним часика 2, потехоньку прокрутка наинает набирть обороты, сначало один раз колёсиком вниз, а потом станотся невозможно работать за компом, обычно работаю с корелом, а когда крутиш колесик вниз отдоляет документ, и вот я вот с этим шпионом начинаю соревноваться кто кого
Думаю может это от перегрева процессора, потому что как перезагружаю биос говорит "CPU temperature error press enter to resume"
я же говорил на мамке! с внутренней стороны, да и еще провер кондеры не вздуты, или былвает тихий свист!
Думаю может это от перегрева процессора, потому что как перезагружаю биос говорит "CPU temperature error press enter to resume"
Обсуждали.
Сигнал генерится где-то..импульсы.
например сотку рядом ставишь и бывает такое.
Обсуждали.
Сигнал генерится где-то..импульсы.
например сотку рядом ставишь и бывает такое.
Ну так пощупайте радиатор на проце когда гнать начинает.Может он пылью забит и кулер его не продувает.
Прочистил, да было много пыли, до прочистки температура ЦП была 80-99 градусов, после 50-60 градусов, эверестом смотрел, думал все проблема решена, но нет прокрутка осталась, гадина .
Сигнал генерится где-то..импульсы.
например сотку рядом ставишь и бывает такое.
Нет сотка рядом с компом не лежит, бывает но редко, ну мож только в радиусе 3-5 метров, причем прокрутка постоянная стала, как включаю комп, все пошло поехало, вот позавчера только переместил файлы и формтнул хард полностью, прокрутка осталась, незнаю уже что делать



Сделала. Пишет нету ничего.
Касперский молчит.
Еще чистила АВЗ 4 (английский в раскладке пропал, пишу русскими.) Тоже ничего нет. В чем дело может быть, помогите советом люди.
А если не вирус, то что тогда?
Если драйвер полетел то какой отвечает за поведение менюшек? ЭНвидео обновился вроде.
пройдитесь данной программой
и покажите фото что у вас творится
Счас в центре обновления виндовс есть 4 обновления. Посмотрю загрузит ли и попробую вашу программу.Спасибо.
Все менюшки в компе прокручиваются вниз самопроизвольно до конца. Вот ваша прога встала на таком языке пот
ому что он был в списке последним.
И название папки немогу дать никакое потому что вылезут все в списке и встанет последнее и все в компе так.
И звук тоже бегунок поднимаю вверх и он ползет до самого низа сам.
Это язык. Буквы и строки быстро-быстро бегут пока все языки не пройдут. У меня сегодня французский стоял полдня писать не могла.
вот результат работы программы и я в растерянности.
Что теперь делать?
nadezda_, нажмите на синюю кнопку
nadezda_, покажите меню трея(правый нижний угол)
хахаха
у тя мышка гонит. проверь
nm83, не гони. про мышь тут явно вообще нету
Maximal,
сам не гони, пусть проверит

когда нажала был такой вид.
Нажала и эту. Перезагрузка. Чуть сердце не остановилось, экран был черный. Выключила. Подождала, включила. Работает по прежнему. Вот трей
Пошла менять мышку.
АААААААААААААААААААААААААА Поменяла мышку. Ура.
Все устаканилось!
nm83 СПАСИБО !
Всем спасибо. Как все же приятно получать помощь и внимание в инете. И полезно. Повезла бы завтра такую бандуру в сервисный центр из за мыши.
nadezda_, снимаю шляпу ))
nadezda_, зима, статика начинает фокусы показывать. Перед тем как сесть за комп, обнимите батарею, придерживайтесь этого правила до лета, доведите до автоматизма. А иначе будут выходить из строя мышки, клавы да и сам комп может накрыться.
nadezda_,
всегда пожалуйста)))
Статика возможно во всем виновата. Шуба и все такое)))
ilon4ik, Ну, хоть мужа, купившего шубу, не обвиняете - и то славно)
Maximal, и кто гонит ?
Мышка сошла с ума !
" А иначе будут выходить из строя мышки, клавы да и сам комп может накрыться."
Ничего себе, вот бы не подумала что статика настолько серьезная вещь. Действительно часто трещат вещи кругом. Увлажнитель надо, все-таки. Кошке тоже часто попадает.
Спасибо за совет, учту обязательно.
nadezda_, Телефон с планшетом тоже не исключены из списка попадающих под угрозу.
Доброго дня!
Не так давно моя рабочая компьютерная мышь начала меня "удивлять": при прокрутке колесика просматриваемая страничка начинала прыгать и дергаться (далеко не всегда перемещаясь вверх или вниз). Честно говоря, при таком управлении работать ей стало не комфортно и нужно было что-то делать (собственно, об этом и будет сегодняшняя заметка).
Кстати, если у вас с мышкой творится что-то подобное, то как альтернативу прокрутки колесиком можно использовать:
- клавишу пробел или Shift + пробел ;
- клавиши PgUP , PgDn (они рядом с цифровым блоком);
- полосу прокрутки (как правило вертикальная есть на всех веб-страничках).
Разумеется, это временные меры.
Теперь о более постоянном.
Решения.
Чистка мышки
Если у вас не слишком старая мышка, то вероятной причиной такого поведения колесика могла стать пыль, мелкие волоски и прочий мусор, который случайно попал на нее. Чтобы от них избавиться, попробуйте просто сильно продуть отверстие колесика. После чего прокрутите его и повторите продувку (кстати, для этого очень удобно использовать баллончики со сжатым воздухом (продаются в любом компьютерном магазине)) .
Разумеется, еще лучше разобрать мышку, участки с пылью и мусором протереть ватными палочками, смоченными в спирту. Колесико при чистке рекомендуется снять ( прим. : такой вот простой способ очистки помог в моем случае, мышка уже жива 3-й год (правда, я не играю в различные шутеры и стрелялки, и поэтому на нее нагрузка не такая уж и большая. 😉)) .
Пару слов о батарейках
Если у вас беспроводная мышка — то обратите внимание на батарейки. Если они сели и не обеспечивают достаточного питания — мышка может начать сбоить: не всегда срабатывает левая (правая) кнопки, колесико часто "теряется" и т.д.
Кстати, в некоторых случаях батарейки могут окислиться (например, при низком качестве оных или повышенной влажности на вашем рабочем столе).

Если подобное произошло — то часть токопроводящих элементов могла прийти в негодность, и, скорее всего, самым простым вариантом будет покупка новой мышки.
Попробуйте провести диагностику от Windows
В ОС Windows есть мастер устранения неполадок, который в автоматическом режиме может исправить ряд программных сбоев и ошибок. Чтобы его запустить, необходимо войти в панель управления Windows и открыть вкладку:
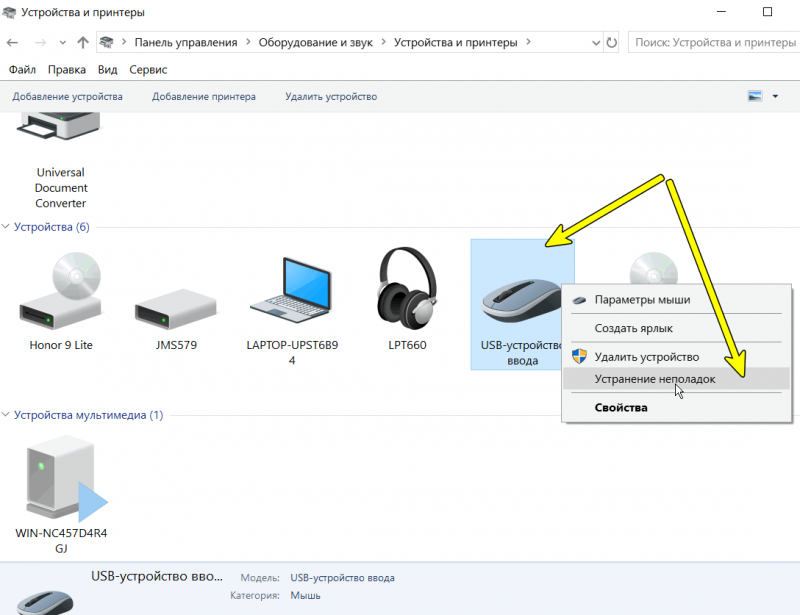
Панель управления\Оборудование и звук\Устройства и принтеры
После выбрать устройство "USB устройство ввода" и кликнуть по нему правой кнопкой мышки — в появившемся меню выбрать "Устранение неполадок" .

Устройства и принтеры — мышь
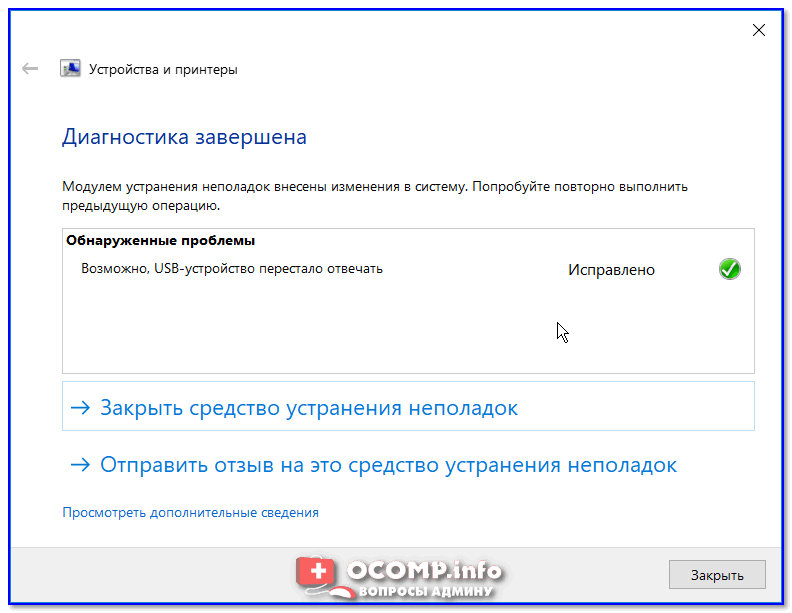
Далее Windows автоматически проверит работу мышки, попытается обнаружить и устранить типовые неполадки (см. скриншот ниже).

Диагностика (в качестве примера)
Проверьте настройки мышки (в том числе тачпада)
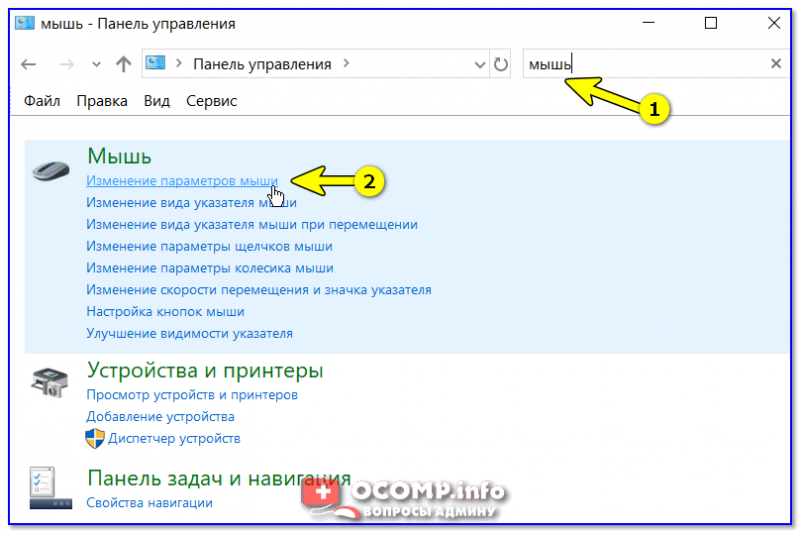
Если Windows ничего не нашла, порекомендовал бы снова открыть панель управления и посмотреть, что там с настройками мыши.
Примечание : в панель управления, чтобы найти настройки мышки, воспользуйтесь поисковой строкой в верхнем меню, справа. См. скриншот ниже.

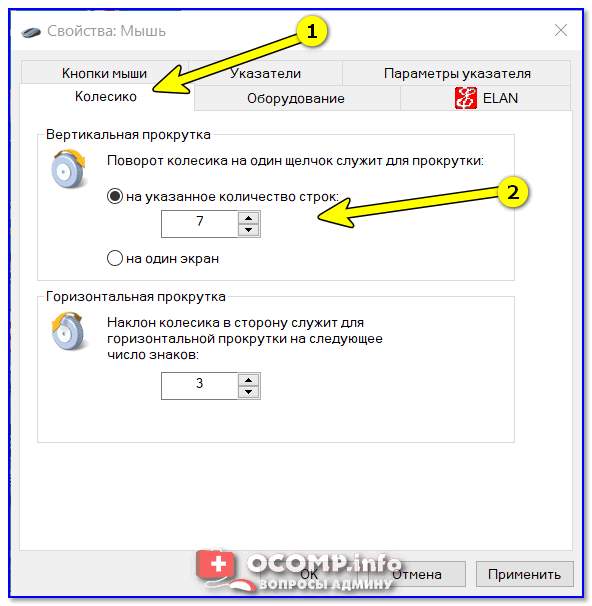
Изменение параметров мыши
После откройте раздел колесико и поменяйте значение прокрутки строк (по умолчанию, обычно, стоит значение "3", что для некоторых мышек недостаточно и могут появляться различные "неудобства" при прокрутке колесика. ).

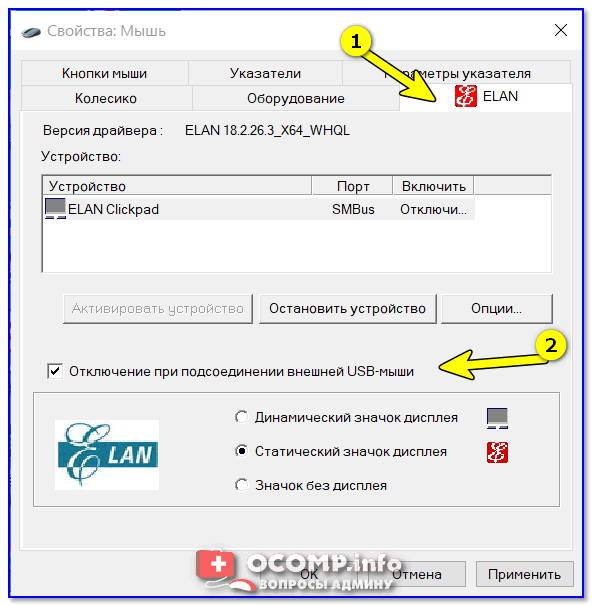
Кстати, если вы работает за ноутбуком — то нестабильная прокрутка страницы может быть вызвана одновременной работой мышки с тачпадом. Рекомендуется попробовать отключить тачпад (к тому же это позволит исключить случайные касания ладони поверхности тачпада при работе).

Отключение тачпада при подключении мыши
Проверьте драйвера (попробуйте удалить устройство и установить заново)
Проблема с драйверами часто возникает с различными навороченными и игровыми мышками (у которых есть доп. кнопки и функции). В этом случае лучшим вариантом будет установка драйвера от производителя устройства.
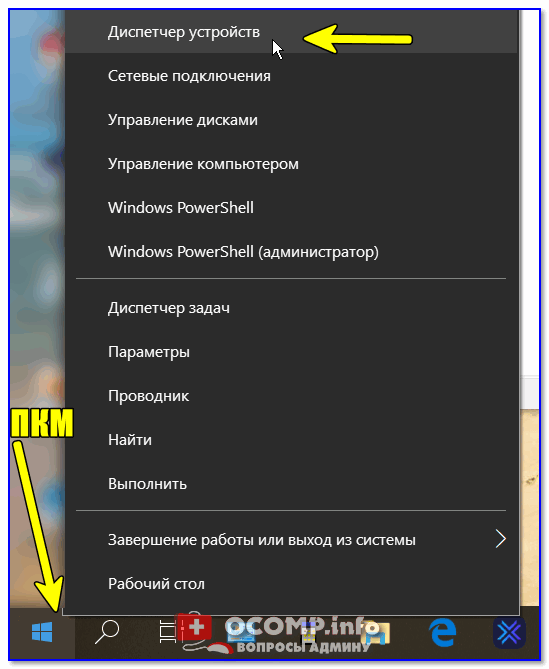
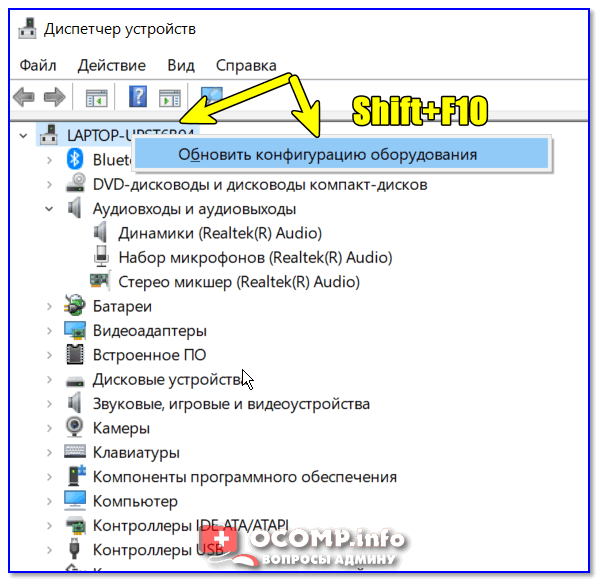
Но во многих случаях помогает простое удаление устройства (мыши), для того, чтобы Windows автоматически переустановила драйвер. Для этого сначала нужно зайти в диспетчер устройств (если у вас Windows 10 - просто кликните правой кнопкой мышки по меню ПУСК, см. скрин ниже) .

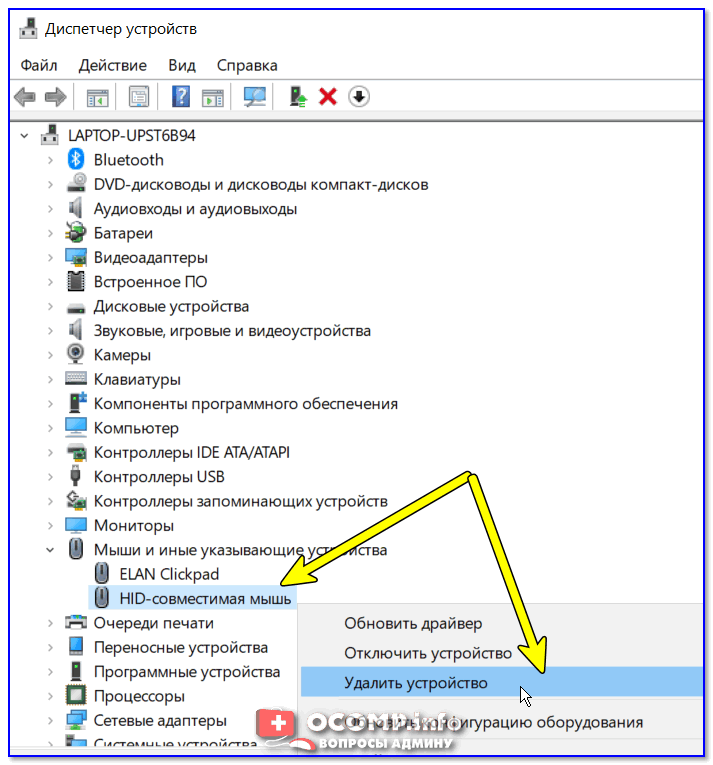
После найдите устройство "HID-совместимая мышь" и удалить его.

После удаления этого устройства у вас перестанет работать мышь. Для запуска установки драйвера: пере-подключите мышь к USB-порту, а после в диспетчере устройств выберите имя вашего ПК и нажмите сочетание Shift+F10 —> "Обновить конфигурацию оборудования". Мышь будет установлена автоматически.

Обновить конфигурацию оборудования
Повреждение и износ механизма элементов колесика
Если все вышеперечисленное не помогло, есть большая вероятность износа механизма элементов колесика. Здесь многое, конечно, зависит от производителя вашей мыши, ее качества изготовления.
Как бы там ни было, ремонт мышки обойдется дороже, чем стоит новая 👌. Поэтому, самый разумный вариант — приобрести новую. Кстати, в китайских онлайн магазинах можно найти мышки по очень доступным ценам - от 150 руб. (взять сразу несколько штук с запасом?!).
Наверняка, большинство пользователей даже не замечает один очень древний, некрасивый, почти бесполезный, но постоянно занимающий при этом кусочек пространства в рабочем окне любого обозревателя сети Интернет, элемент интерфейса — вертикальную полосу прокрутки страницы.
Этот рудимент кочует по версиям и программам от разных производителей многие годы, практически без изменений, а ведь его можно легко и быстро скрыть или сделать современным, практичным, удобным, оригинальным…
Скрываем полосу прокрутки в популярных браузерах

Ниже расскажу и покажу, как убрать полосу прокрутки в любом браузере.
При этом, в одном обозревательном движке это дело скроется совсем, а в другом (самом популярном), невзрачная и ворующая полезное пространство полоска с ползунком научится интеллектуально, когда надо, уменьшаться или увеличиваться в размерах, а также, исчезать полностью.

Данный материал категорически не рекомендуется владельцам компьютерных мышек без колёсика или сенсорного элемента для скролла, а также просто любителям постоянно теребить курсором ползунок прокрутки интернет-страницы.
Очень советую спрятать скроллбар владельцам ноутбуков, чтоб максимально оптимизировать доступное рабочее пространство на экране монитора при серфинге по сети Интернет.
Как убрать полосу прокрутки в Mozilla Firefox
Данный способ применим к абсолютно всем клонам этого, когда-то очень популярного и удобного обозревателя сети.
К сожалению, скрытие полосы прокрутки в нём возможно только с помощью дополнений и исключительно полностью (если ошибаюсь — поправьте меня в комментариях).
Идём в дополнения Mozilla Firefox…

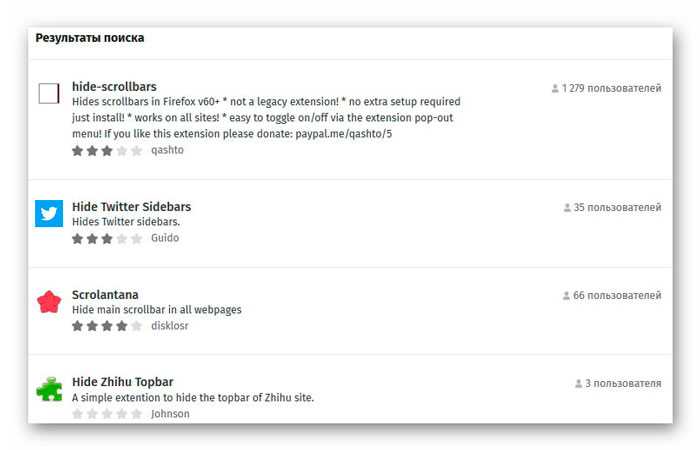
…и в поисковую строку открывшейся страницы…

…вбиваем (копи-пастим со строки ниже) название дополнения для скрытия вертикальной полосы прокрутки в Mozilla Firefox…
hide-scrollbars


Каким воспользоваться — решайте сами (устанавливал их оба, но почему-то остановился на первом, как и 1279 пользователей).
Рекомендую 
Теперь в Вашем браузере Mozilla Firefox (и во всех его клонах) совсем нет вертикальной полосы прокрутки справа и рабочее пространство на капельку увеличилось (мелочь, а приятно)…

Вернуть скроллбар можно только методом отключения выбранного для использования дополнения.
Как убрать полосу прокрутки в Google Chrome
Гораздо интереснее получается история с полосой прокрутки в самом популярном и производительном (на данный момент времени) браузере — каких-либо расширений или плагинов для скрытия этого дела не нужно в нём задействовать.
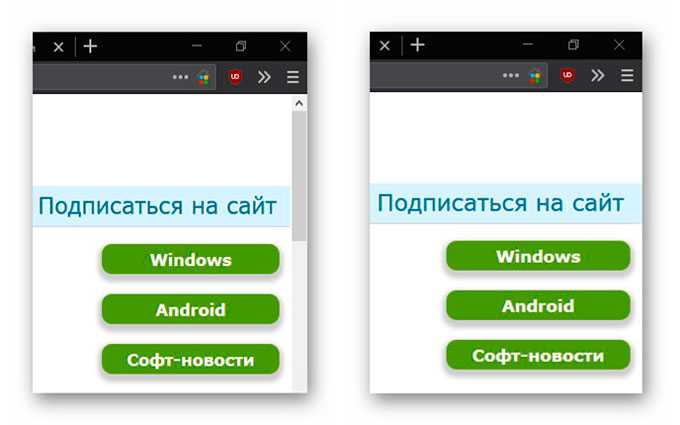
Более того, ползунок скроллбара в Хроме не просто скрывается на постоянной основе, как у менее продвинутого коллеги, а приобретает вид тонкой и стильной полоски при движении страницы, которая расширяется при наведении курсора на неё.
Полностью исчезает полоса прокрутки в Google Chrome лишь при остановке страницы в одном положении.
Все подражатели (клоны), которым не счесть числа, обозревателя от корпорации Google (точнее, которые на одном с ним движке работают) имеют встроенную возможность (экспериментальную функцию) для изменения вида самой идеологии многократно упомянутой выше полоски, что справа живёт в окне браузера.
Описанный ниже способ скрытия абсолютно лишнего элемента интерфейса в данном обозревателе (и ему подобным) уже не работает (нет пункта в скрытых настройках), но есть расширение Minimal Scrollbar, которое поможет Вам с этим делом, даже в новом Microsoft Edge.
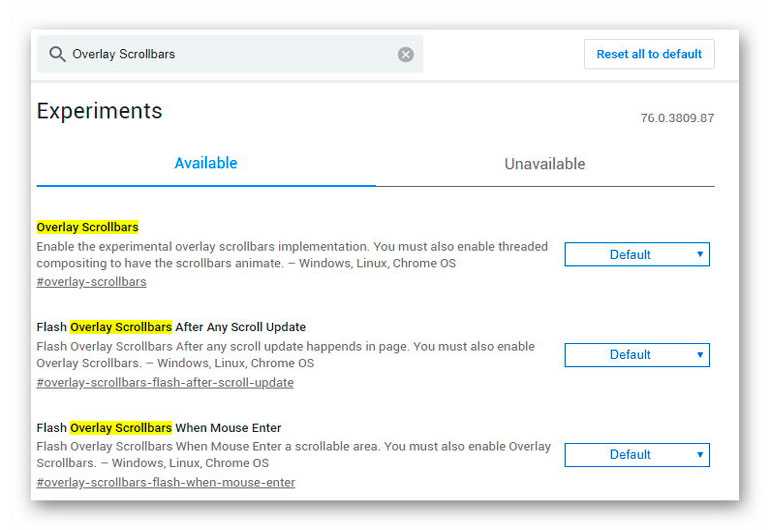
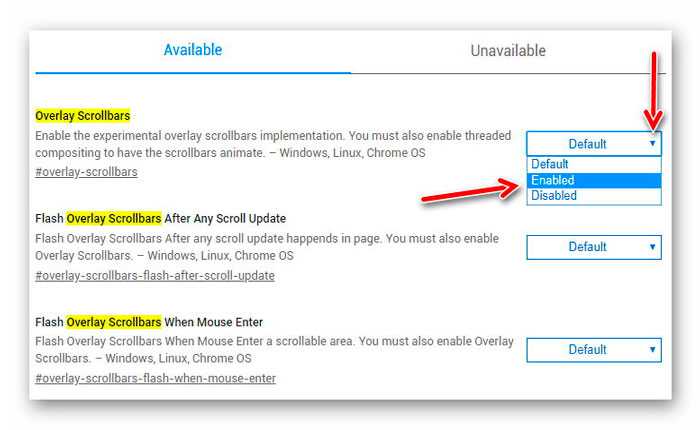
Всё очень легко и просто — печатаем адрес в (омнибокс) адресную строку (копируем и вставляем из строки ниже)…
chrome://flags/

Прописываем в неё (копируем и вставляем из строки ниже) такой параметр…
Overlay Scrollbars
…и сразу (без тыканья кнопок на клавиатуре) получаем результат…

Активируем первый пункт…

…и применяем изменения (перезапускаем обозреватель)…

Как писал выше — почитатели и пользователи обозревателей Opera и Яндекс.Браузера точно таким же методом могут осовременить свою полосу прокрутки.
Что касается самого распространённого… средства для скачивания нормальных браузеров под названием Microsoft Edge, то вполне ожидаемо скрыть или вообще, что-либо сделать с данным элементом интерфейса в нём невозможно (может ситуация изменится с официальным выходом в свет версии программы на базе Chromium).
Краткий итог
До новых полезных компьютерных программ и интересных приложений для Андроид.
Кстати, ему тоже подходит для описанной в статье цели расширение Minimal Scrollbar.

Скролл-эффекты – это тренд, возникший в веб-дизайне несколько лет назад и все еще набирающий обороты. В этой статье я попытаюсь рассказать о популярных разновидностях таких эффектов, привести несколько примеров реального использования и поделиться шикарным инструментом для комфортной работы с ними.
Мы будем называть scroll-эффектами любые сценарии и приемы, реализуемые на веб-странице, так или иначе связанные с направлением и/или позицией прокрутки этой страницы относительно окна браузера.
К сожалению, пока не существует никаких отраслевых стандартов по поводу именования различных видов скролл-эффектов. Поэтому давайте рассмотрим самые популярные из них и дадим им собственные, наиболее подходящие по смыслу названия.
Эффект движения слоев страницы с разной скоростью при скролле. Обычно, в соответствии с оптическим представлением параллакса, слои, находящиеся ближе к наблюдателю, должны двигаться быстрее слоев, находящихся на удалении.
Например, в этом демо надпись Parallax – ScRolling in the Deep движется медленнеe скролла вниз и плавно исчезает, при этом задний фон верхней части страницы движется вверх немного быстрее скролла.
Приятная и полезная кнопка “Back to top” изначально скрыта, появляется только тогда, когда страница немного проскроллена вниз. Вот демо.
Суть техники заключается в том, что элемент при скролле ведет себя как position: relative относительно своего родителя, пока его верхняя граница не достигнет верхнего края окна (viewport-a). При дальнейшем скролле вниз элемент ведет себя как position: static , будто отвязывается от родителя и “прилипает” к границе окна. Вот, к примеру, демо, в котором верхняя панель навигации реализована c эффектом “sticky”.
Этой техникой также можно пользоваться для “прилепливания” элементов к нижней, левой или правой границе экрана, в зависимости от позиции и направления скролла.
Надо сказать, что СSS свойство position: sticky (позволяет с легкостью реализовывать подобные эффекты без применения javascript) описано в черновике спецификации CSS Positioned Layout Module Level. Но вот с поддержкой браузерами пока совсем туго.
Эффект, по сути, похож на предыдущий, но элемент прячется за границей окна при скролле вниз и появляется только при обратном скролле (вверх). Будет намного легче понять, о чем идет речь, немного поигравшись с демо.
Разновидности сценариев для визуализации текушего положения пользователя на странице при скролле. Например, в этом демо есть веселый индикатор прокрутки внизу страницы.
Этот сценарий подразумевает последовательное применение stcicky-эффекта к заголовкам разделов страницы при скролле. А вот и демо
Этот сценарий хорошо известен под именем scroll spy в twitter bootstrap. Он подразумевает подсветку пунктов меню навигации, в зависимости от положения скролла, например, как в этом демо.
Самый сложный и эффектный сценарий, при котором некоторый блок, сопоставимый с размерами окна, фиксируется относительно видимой области страницы. В процессе прокрутки страницы сам блок остается неподвижным, однако, положение скролла влияет на развитие некого сценария внутри него. Это могут быть движения персонажей, появление или исчезновение контента, анимации и т.д. Смотрите демо.
Общие проблемы при реализации любых сценариев со скролл-эффектами.
Во-первых, при написании скролл-эффектов нужно учитывать большое количество факторов и величин:
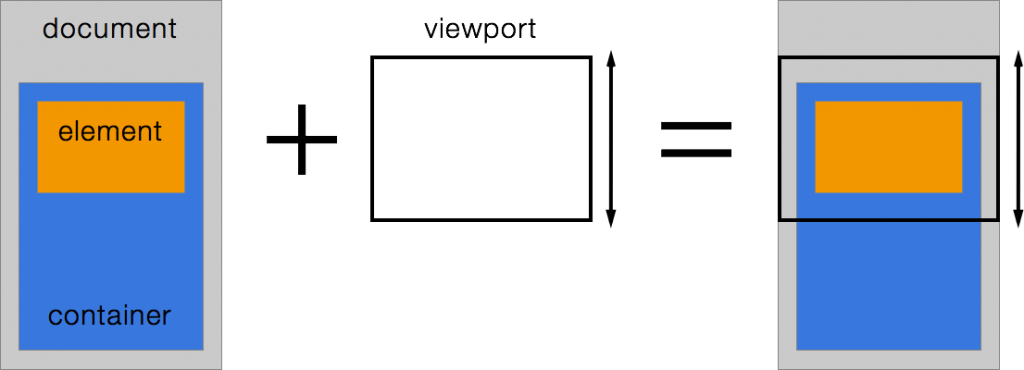
- Размер всего документа.
- Размеры и позиции элементов, участвующих в сценарии, а также в некоторых случаях и их контейнеров.
- Размер и текущее положение видимой части документа (viewport) при скролле.
- Направление скролла.
- Адаптация при изменении размеров окна с отзывчивым (responsive) дизайном
Во-вторых, математические вычисления для описания сценариев получаются довольно массивными, а их сложность возрастает с ростом количества эффектов.
В-третьих, на мобильных девайсах все работает плохо и с тормозами. Javascript изначально работает медленнее. В добавок к этому, мобильные браузеры блокируют выполнение javascript во время скролла.
В-четвертых, Вы никогда не знаете, что искать в Гугле. В большинстве случаев не понятно, как называется тот или иной скролл-эффект. В этом случае, найти готовое решение довольно сложно.
Что такое Scroolly?
Scroolly – это jquery-плагин, который предоставляет Вам простой синтаксис для создания и конфигурирования скролл-эффектов. Он прост в освоении, довольно легковесный и позволяет создавать сколь угодно сложные сценарии. Нужно сказать, что все демо, которые были приведены выше, реализованы с помощью Scroolly!
Немаловажным фактом является то, что автор плагина не какой-то заморский дядька, а самый настоящий минский парень Борис Мосунов. Scrooly распространяется под свободной лицензией и находится здесь: github.com/chayka/jQuery.Scroolly
Правила, их границы и области действия.
Итак, в процессе скролла, в зависимости от положения прокрутки сраницы, нам нужно применять к элементам некоторые правила. Для этого необходимо определить границы действия этих правил.
Чтобы было проще понять о чем идет речь, приведу абстрактный пример:
- Нужно плавно показать и плавно скрыть некоторый элемент, когда при скролле он будет входить в область видимости и выходить из нее. Элемент должен начать появляться после того, как его верхняя кромка будет на 100px выше нижней границы видимой области окна и полностью появится, когда его нижняя кромка будет на 100px выше нижней границы видимой области окна. Та же логика с исчезновением, только в симметрично обратном порядке.
- Элемент нужно повернуть на 180° во время скролла, пока он будет находится в зоне ±30% от центра видимой зоны.
Чертовски сложно воспринимается на слух, не правда ли? Лучше посмотрим на демо.
Давайте договоримся, что мы будем называть видимую область документа словом “viewport”. К сожалению, я не могу найти короткий русский аналог этого слова :)
В итоге, здесь мы можем выделить 3 области действия правил c 6-ю границами. Давайте опишем их:
- Точка, находящаяся на 100px ниже верхней границы элемента, совпадает с нижней границей viewport (элемент начинает появляться)
- Точка, находящаяся на 100px выше верхней границы элемента, совпадает с нижней границей viewport (элемент заканчивает появляться)
- Точка, находящаяся на 30% ниже центра viewport, совпадает с центром элемента (элемент начинает поворот)
- Точка, находящаяся на 30% выше центра viewport, совпадает с центром элемента (элемент заканчивает поворот)
- Точка, находящаяся на 100px ниже верхней границы элемента, совпадает с верхней границей viewport (элемент начинает исчезать)
- Точка, находящаяся на 100px выше верхней границы элемента, совпадает с верхней границей viewport (элемент заканчивает исчезать)
А теперь подумайте, с чего Вы начали бы описывать всю эту логику? Даже в таком простом сценарии с одним элементом в вычислениях участвуют размер документа, размер viewport, положение viewport, размер элемента, положение элемента, положение скролла… черт возьми, как же не запутаться?
Scroolly спешит на помощь.
Вся прелесть scroolly заключается в том, что каждая из этих границ областей действия правил задается с помощью вот такого наглядного синтаксиса:
- el-top = vp-bottom - 100px (элемент начинает появляться)
- el-bottom = vp-bottom - 100px (элемент заканчивает появляться)
- el-center = vp-center + 30vp (элемент начинает поворот)
- el-center = vp-center - 30vp (элемент заканчивает поворот)
- el-top = vp-top + 100px (элемент начинает исчезать)
- el-bottom = vp-top + 100px (элемент заканчивает исчезать)
А весь сценарий описывается так:
Где vp – viewport, а el – элемент. Также можно пользоваться абстракциями doc для документа и con для контейнера элемента. А теперь об этом подробнее и с картинками…

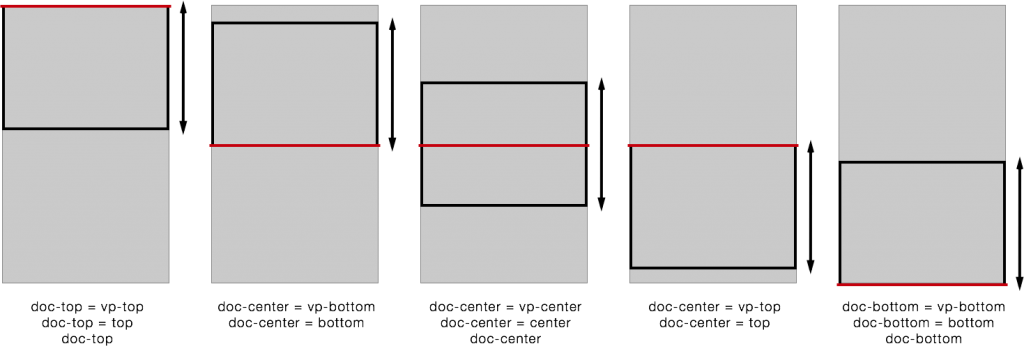
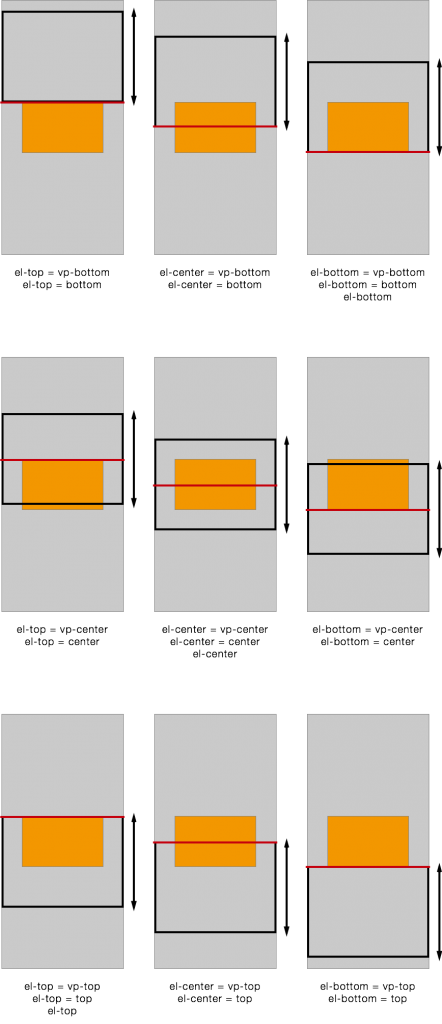
У каждого из них есть опорные точки, которые можно использовать в синтаксисе scroolly:
viewport: vp-top , vp-center , vp-bottom
элемент: el-top , el-center , el-bottom
контейнер: con-top , con-center , con-bottom
документ: doc-top , doc-center , doc-bottom

Вот несколько примеров описания областей действия правил c помощью синтаксиса scrolly:


Документация
Если Вас заитересовал плагин scroolly обязательно посмотрите официальную документацию. А она существует, и даже представлена в 2-х вариантах:
Ну и самое главное: обязательно посмотрите видео с нашей конференции 4front, на котором Борис сам захватывающе рассказал про скролл-эффекты в целом и scroolly в частности.
В заключение
Автор библиотеки открыт для отзывов, предложений и пулл-реквестов. Репортите баги, присоединяйтесь к разработке, а главное – пробуйте использовать scroll-эффекты как в реальных проектах, так и для баловства и саморазвития.
Читайте также: